I have created in 1 Page, all mockup of my app mobile.
For each page of the app I have used an artboard.
To export all in 1 PDF, select all artboards and then export.
My problem is that, each artboard, doesn’t have a border so if they have a white background, it blends into the background of the PDF document.
To solve, I need to add in each artboard a rect with border black as background.
Is there a better solution to solve this problem?
We don’t have a feature that would help to separate a white artboard from a white background of the file it is saved in, sorry. But maybe an “Export project to PDF” option will solve the issue for you? It will save the artboards into one PDF document, with each artboard saved on a different page.
Here is an example:

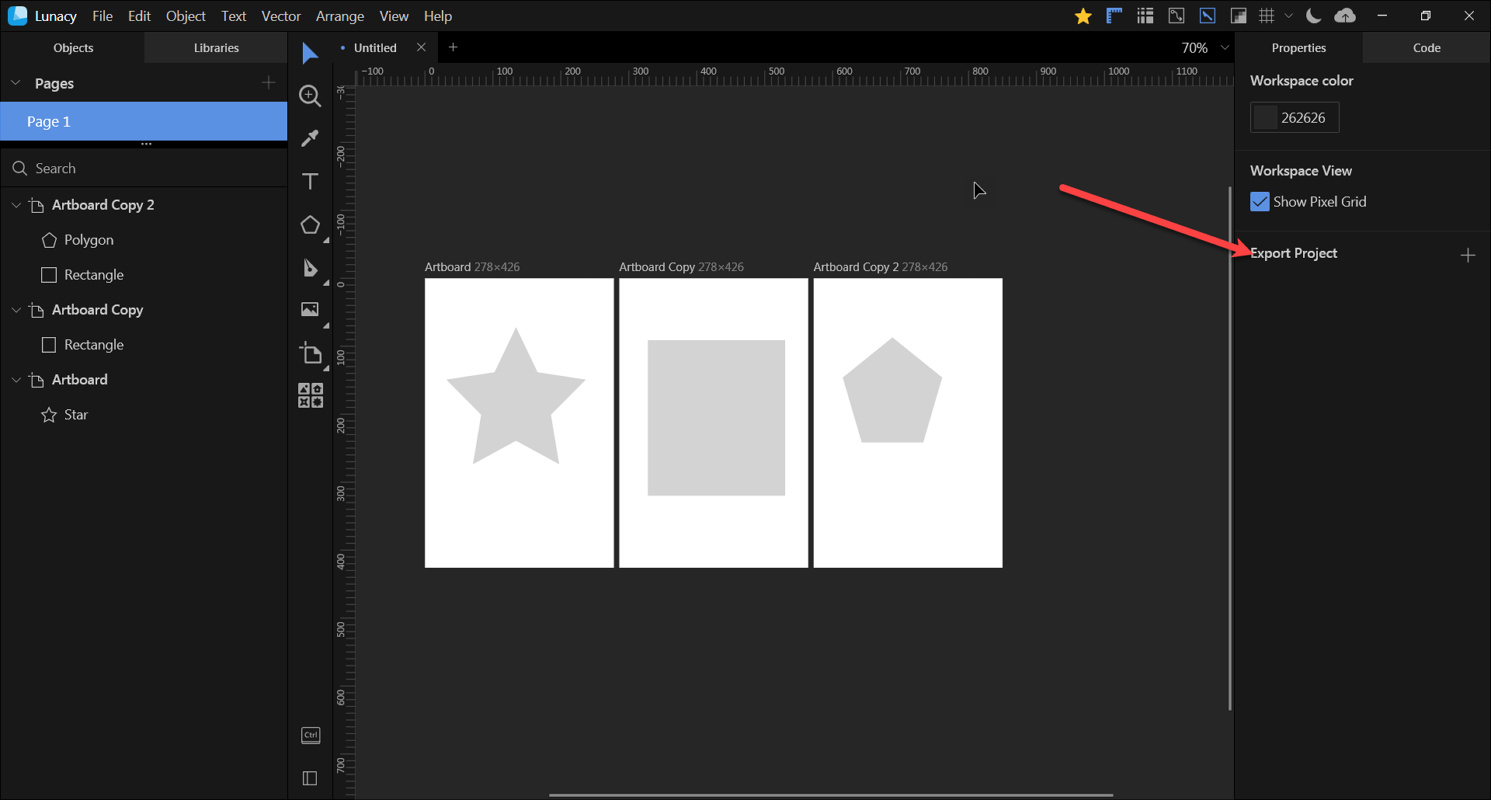
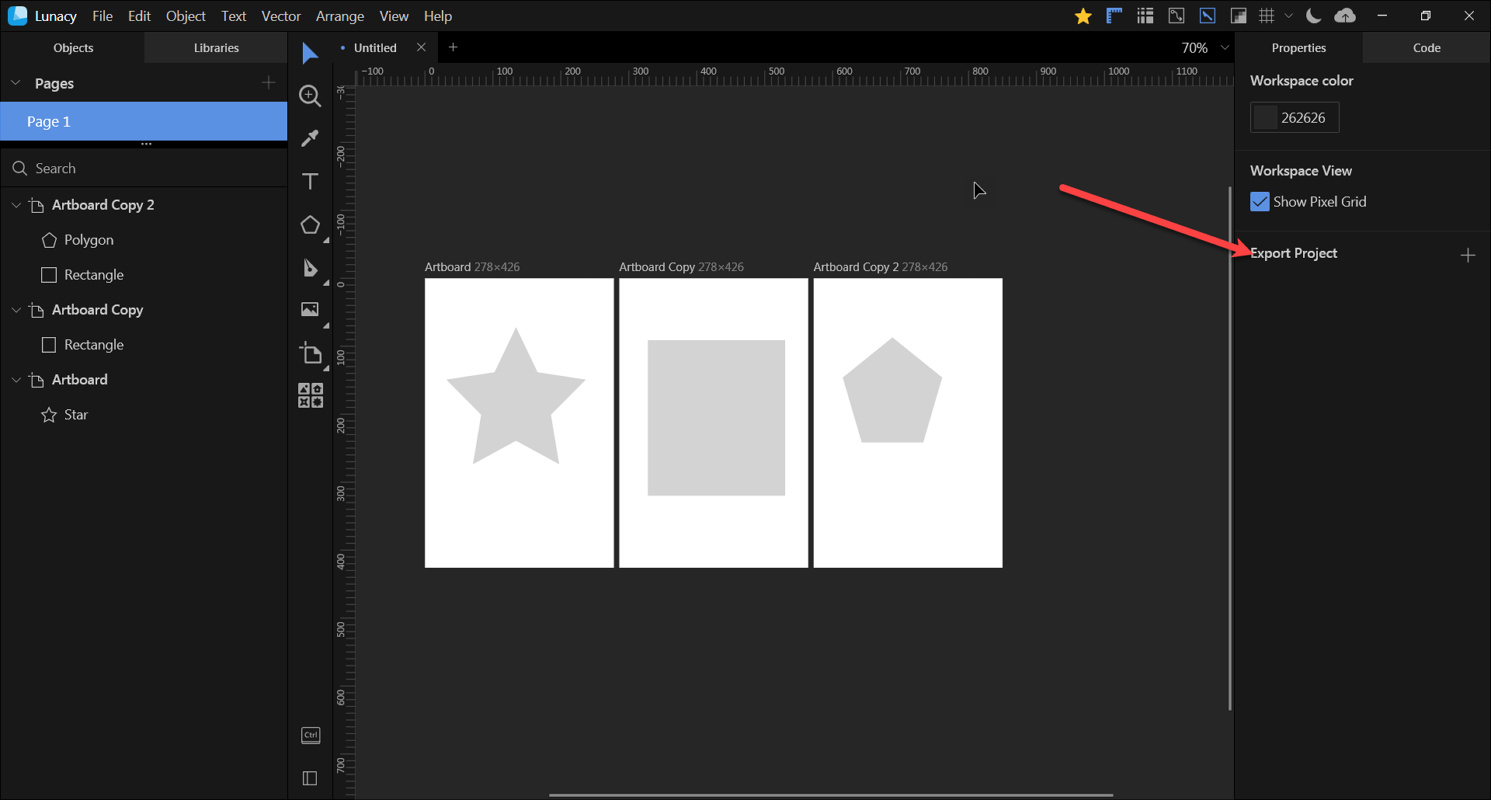
And here is a screenshot of how to find this option in Lunacy interface, just in case:

Thanks for your reply but this not solve my problem.
If export the project, Lunacy will generates a PDF with singles artboard.
I need to show to my client the complete flow.
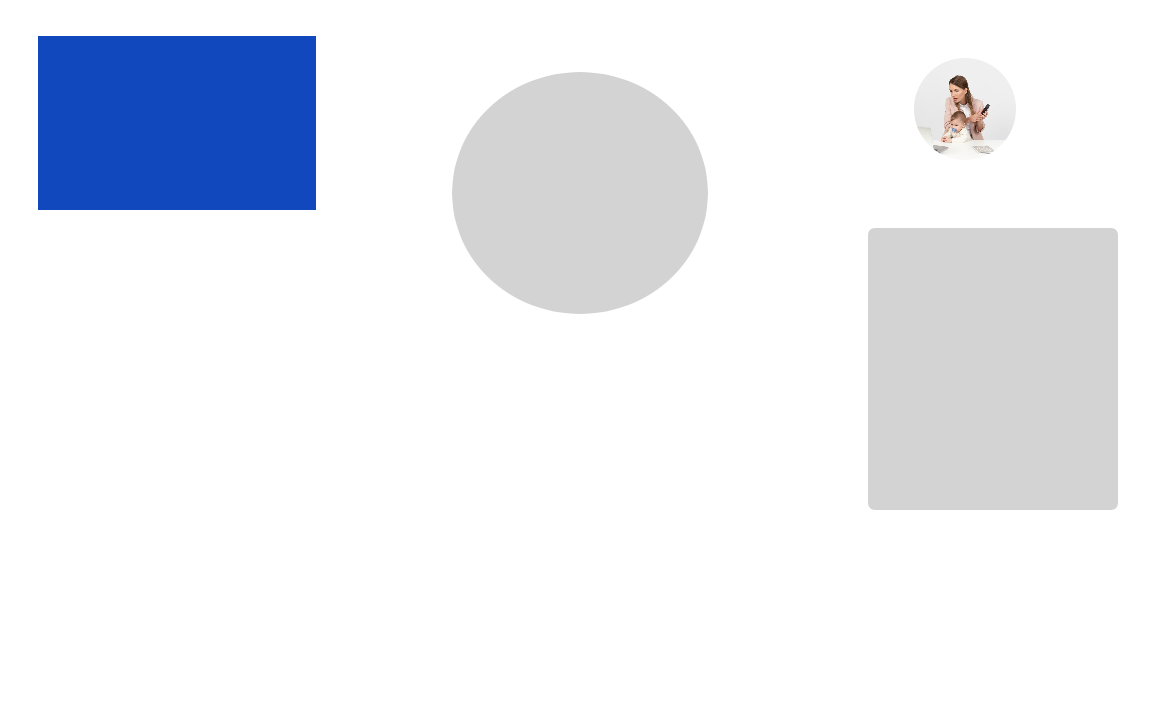
This is my export in a single page (I have a white background, so lost the phone artboard)


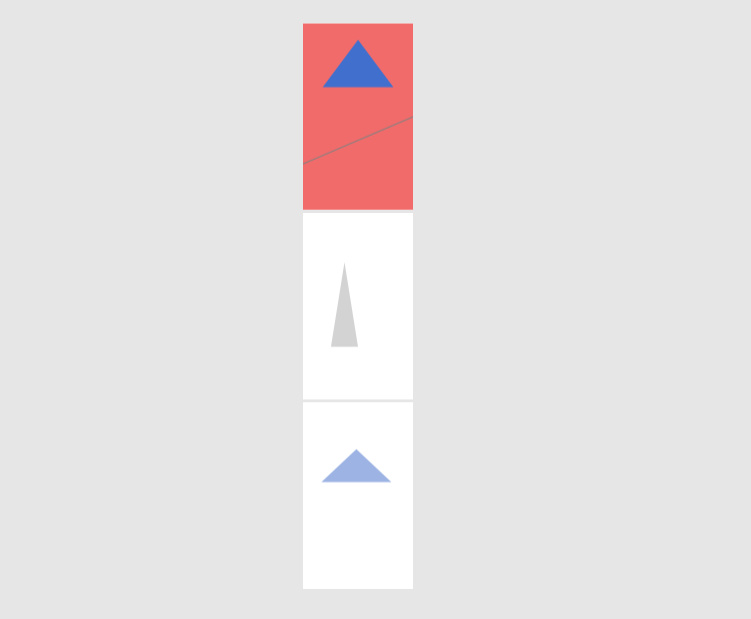
This is what I need
so I can show to my client the complete flow of the project
I understand what you mean, but we don’t have an option to do so automatically.
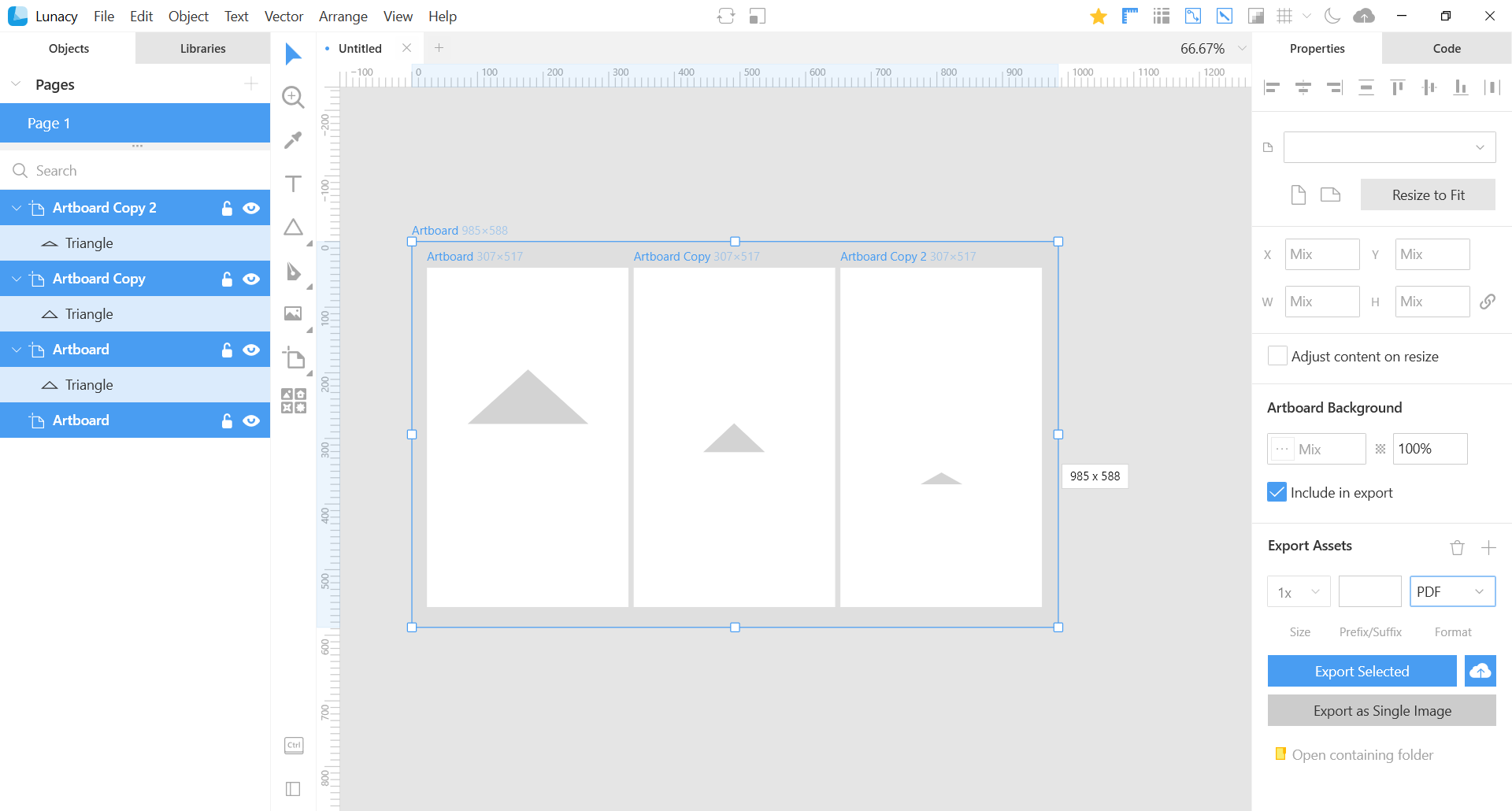
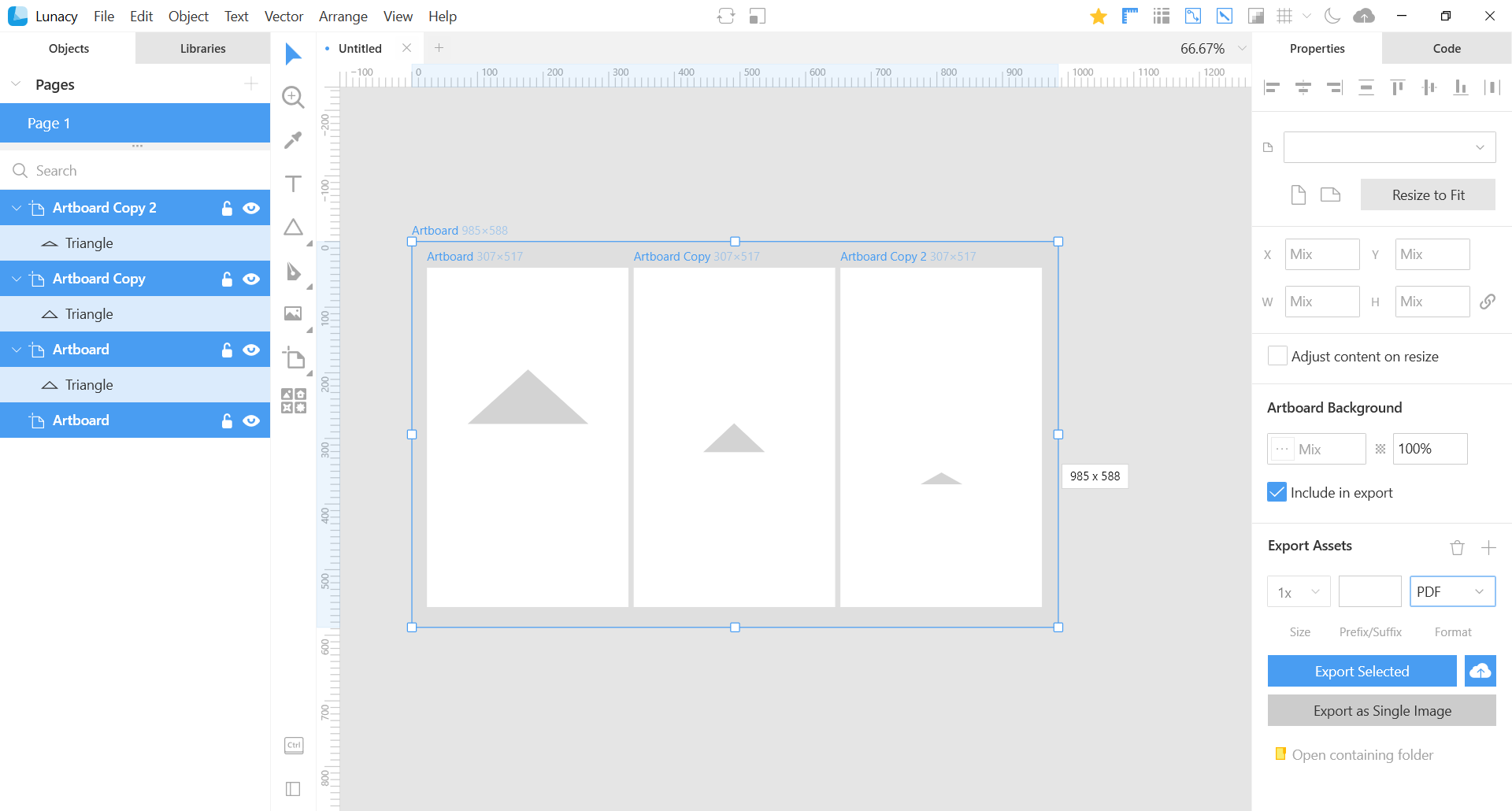
To get a result similar to a desired one, I’d recommend to create another big artboard under the ones that need to be exported, color it grey, select all the artboards on the screen and export them as a single image.
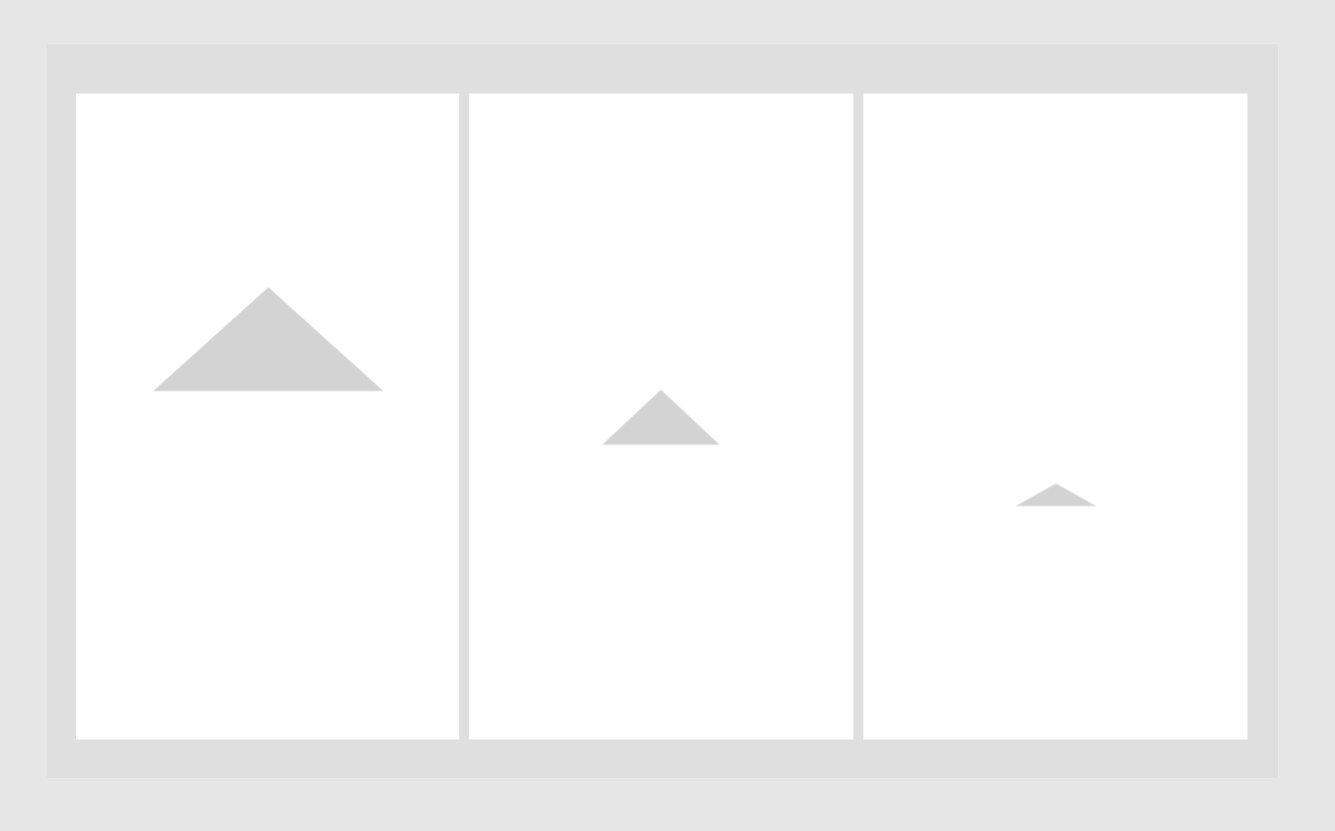
Here is an example:

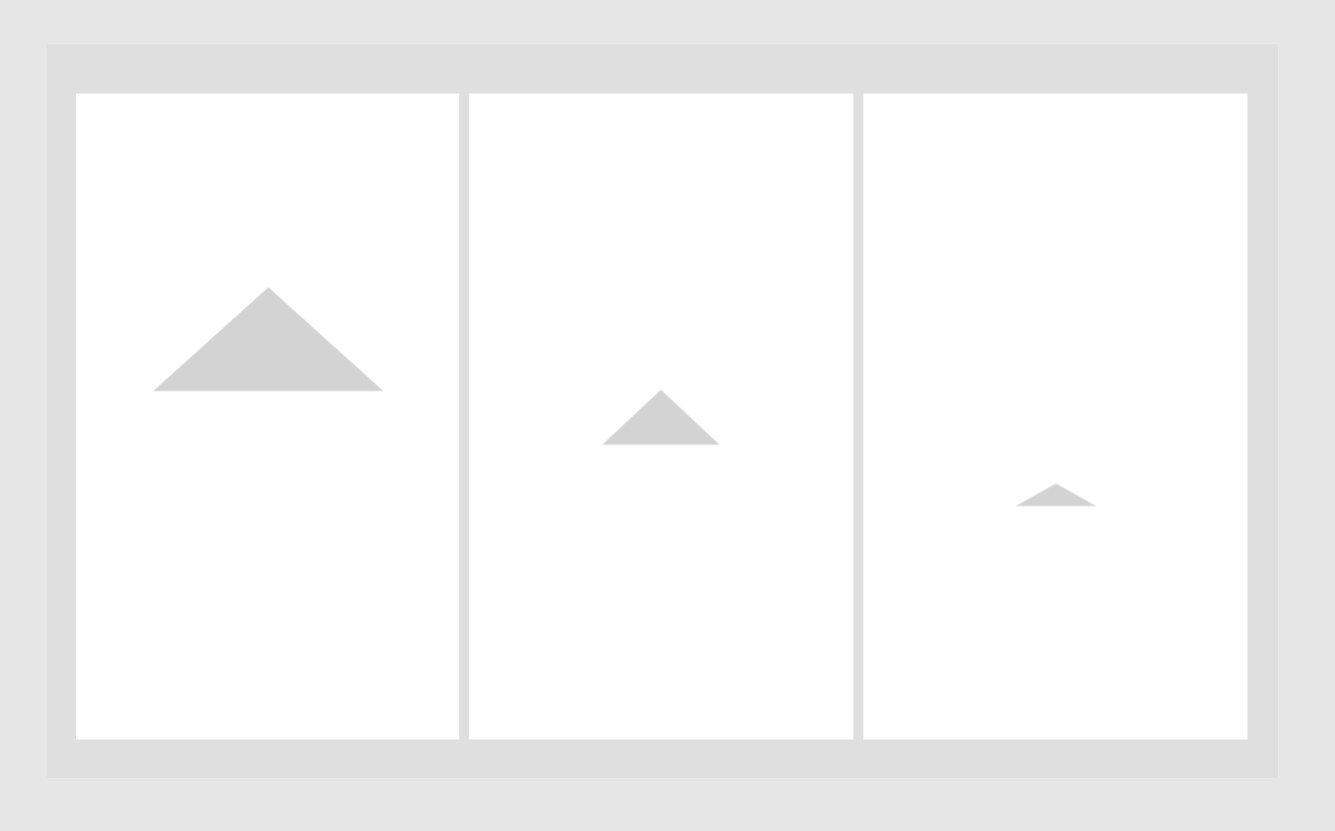
And a result:

Hope it will help you a bit.
You can also post your suggestions on this issue on our Feature Request page: https://lunatics.icons8.com/v and if they get enough votes, we will try to make them happen.
Thank you!
Ok Julia, this can be help me a bit.
Thanks 
1 Like