Can I set multiple effects on the icon?
I want to set the padding and background, but after setting the padding, the background is reset and vice versa.
?
Hi! It looks like a bug ![]() Thank you for helping us find it
Thank you for helping us find it ![]() I have passed it on to our developer.
I have passed it on to our developer.
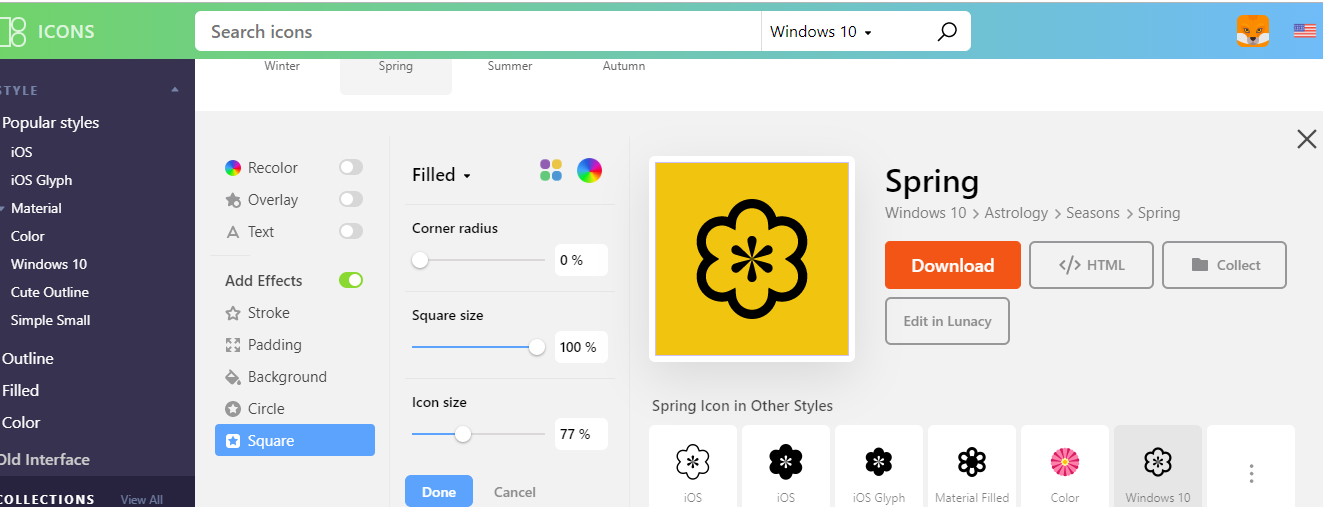
Hi again! We have found a solution for you. There’s an option called Square. There you can apply both effects: the padding and the background. To change the background color, please choose “Filled” on the top. Then you may change the padding by moving the Icon Size. Don’t forget to click “Done” after 

Please let me know if you have any other questions!
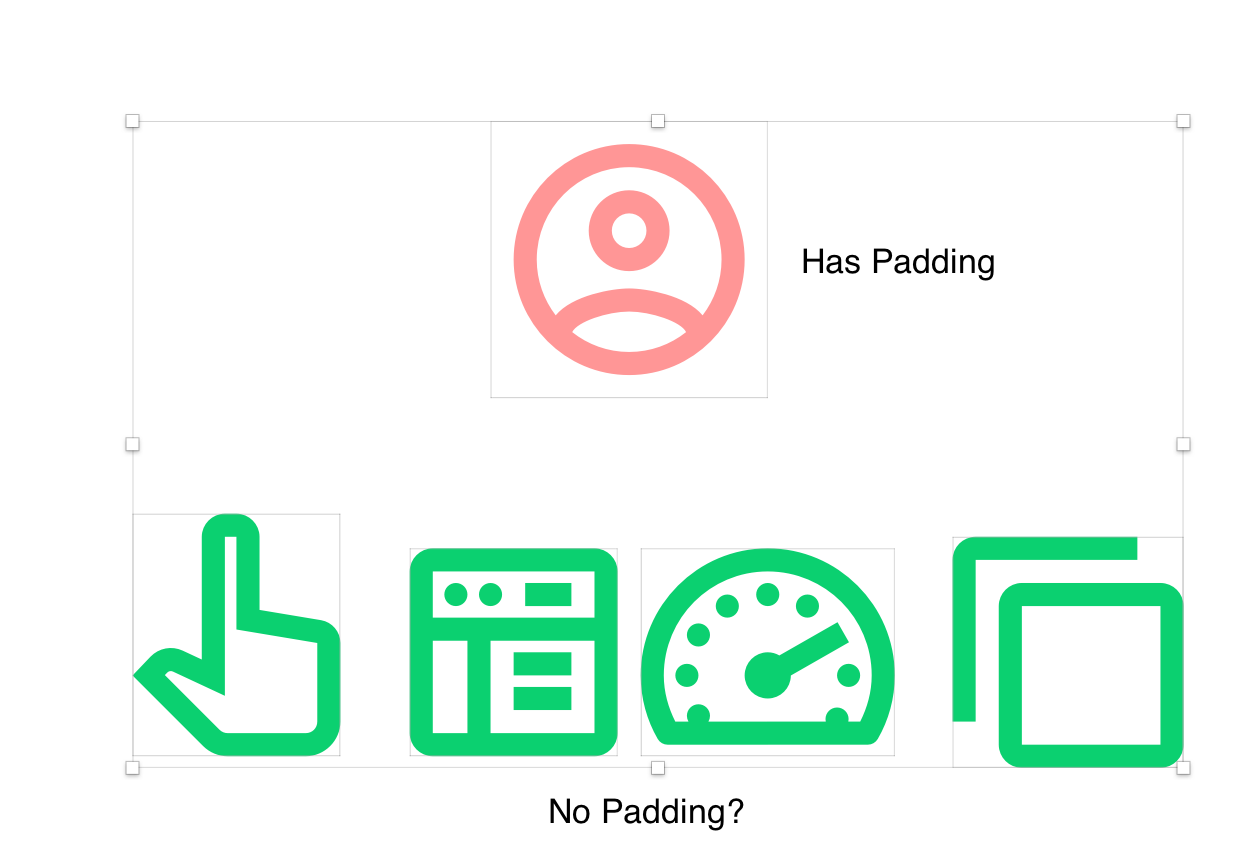
@elena_icons8 How come these features are not there on Mac app? The reason went for subscription due to the fact that I can save a lot of time by drag & drop svg icons with padding. Like I said, check out the following screenshot where the top icon was imported into sketch using SVGsus (mac app) and it retains padding around the icons. So all icons are within 24dp no matter what width/height of such icons inside. This helps us to align them along with rest of our interface elements. Now, this is lacking on icons8 mac app. 

@elenalo161can you revert back?
Hello friend! Ill pass your question to our devs and reply asap!
We are sorry, but this feature is not planned any time soon ![]()
Hi! Sure, we will make a refund. I have replied to you via email.