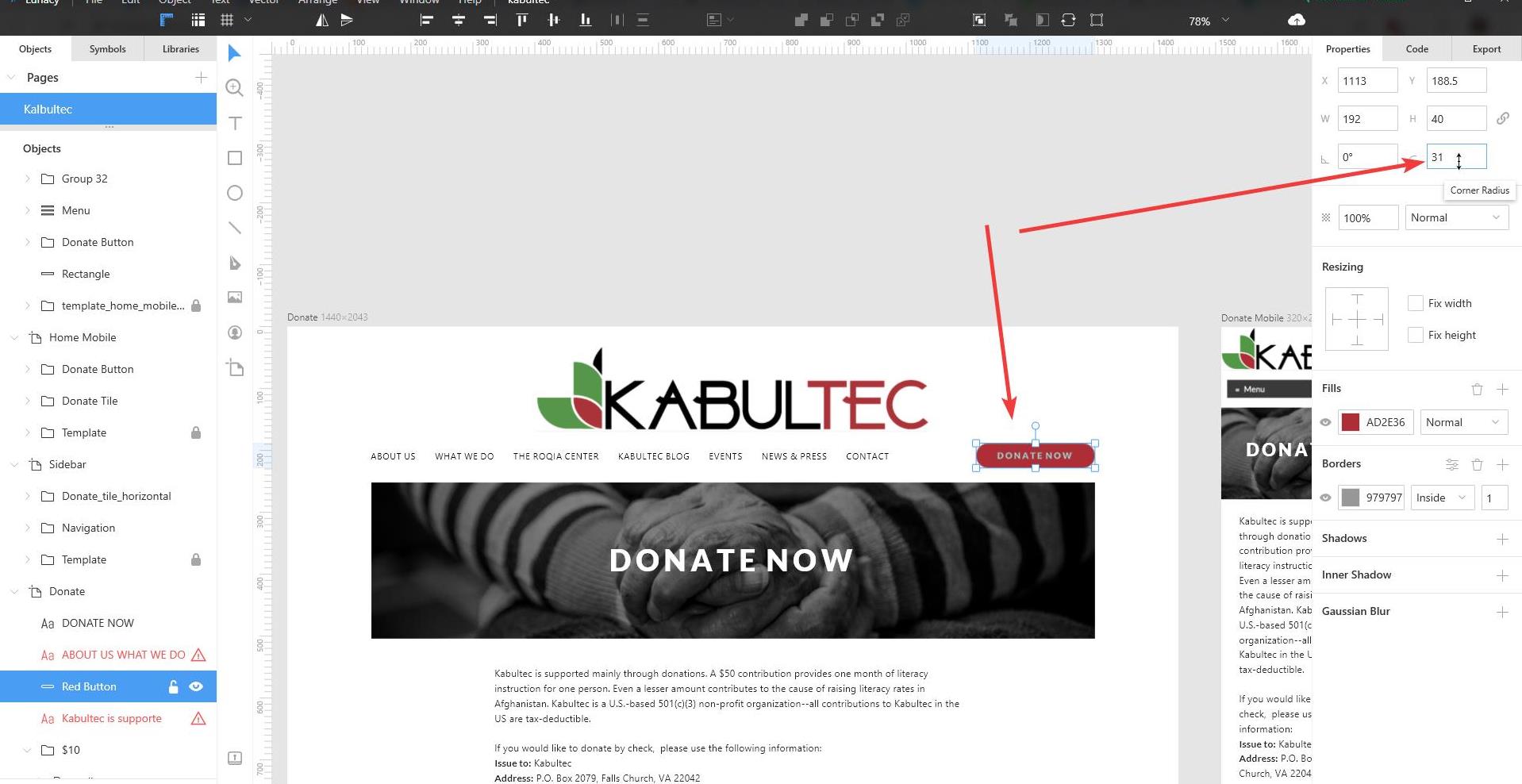
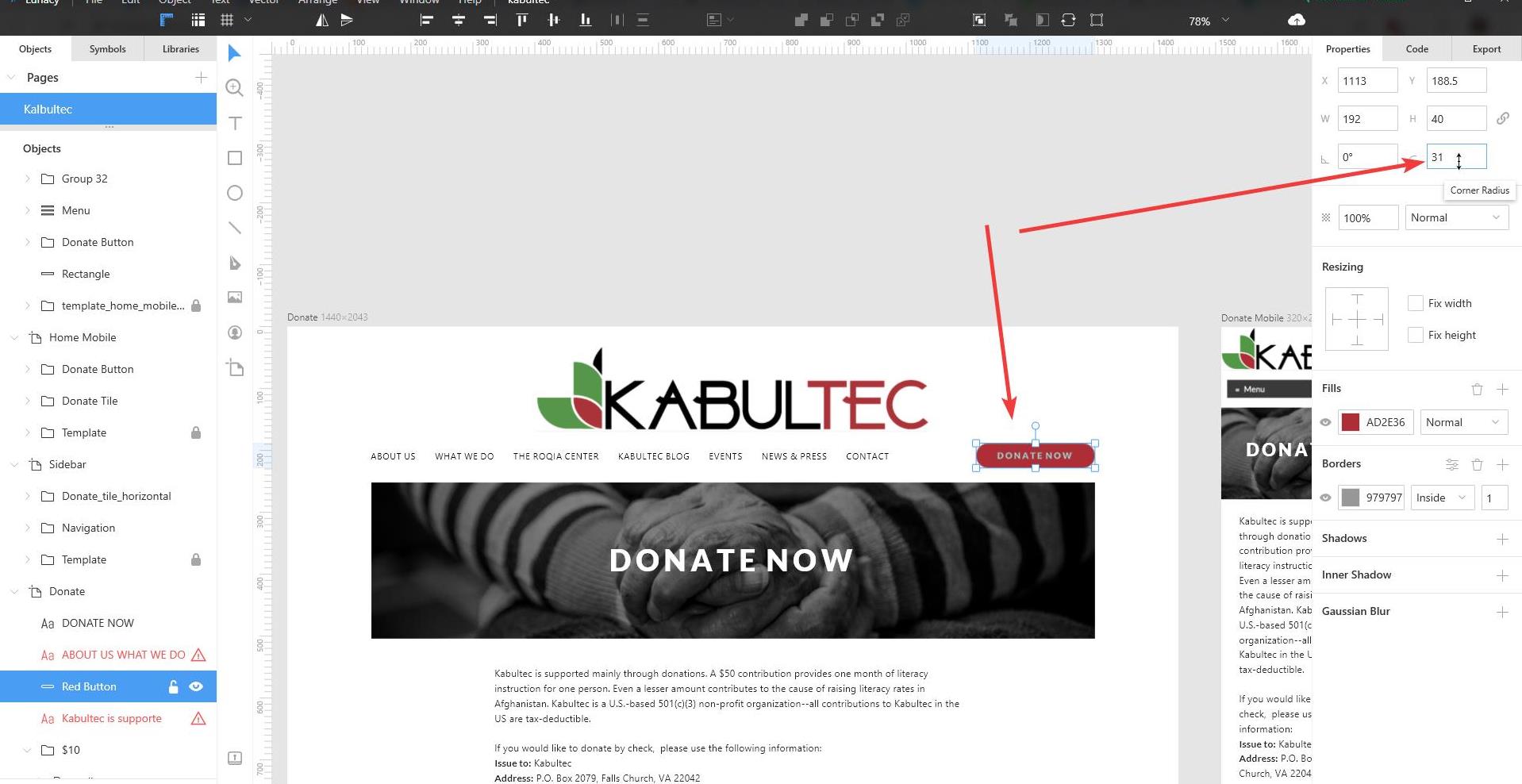
Hello. I have a file open in Lunacy, and in it is a rectangle shape with rounded edges (screenshot). I’d like to obtain the CSS necessary to re-create this on my web page, but I’m having trouble locating that CSS in Lunacy. As you can see from the screenshots, Lunacy shows most of the CSS needed to re-create this, e.g. background color, width, etc. But one thing it is missing is the border-radius. In other words, if I add this CSS to a web page, it creates a rectangle without rounded corners (see here).
Actually, I now see that Lunacy indicates the ‘corner radius’ is 31 (see screenshot below). So why isn’t that information in the ‘code’ tab?  .
.
Hello and thank you for letting us know about that! Our dev team has found out what the issue is and is already planning the work on fixing it.
You will get a notification from our support chat to your email once the fix is released.
Hi Julia,
OK thanks very much for that. Do you have an approximate timetable as to when that might occur? Days, weeks, months? I just want to know if I should wait for it, or move forward with a workaround for now.
Do you want me to send you my Sketch file? Or were your devs able to reproduce it on their end?
We were able to reproduce it, thank you, no need to worry!
The fix may take some time, as it can be released only with a new version of the app, and the date of its’ release is not chosen yet. I’d recommend to move forward for now, if possible.
 .
.